3 Tools to Get Color Values from an Image
- Tal Goldenberg-Keren

- Oct 30, 2018
- 1 min read

Often we come across photos and images that inspire us and we want to use their colors in our designs. Sometimes, another person or company created images and branding for us, and we want to keep the cohesive look&feel.
If you ever wondered how you can get those colors right, we have an answer: Color Palette Generators.
We looked into some of the tools that exist today. They work with the same method: you upload an image, submit it, the generator works and you get the colors sampled from the image.
Here is our review:
You may know Canva for their layout tools, but did you know they offer a palette generator as well?
This is a cute and simple tool.
Output: color swatches | hex color codes Allows to copy each code by clicking on the swatch.

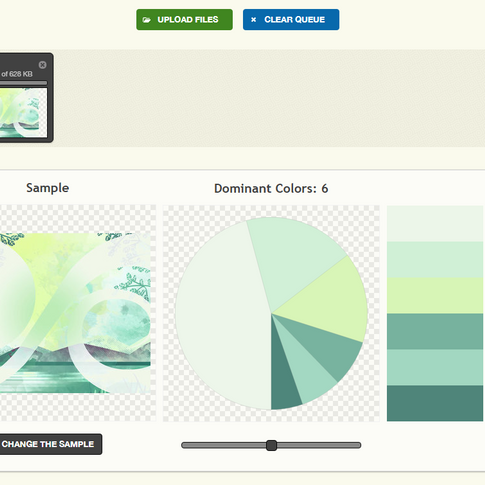
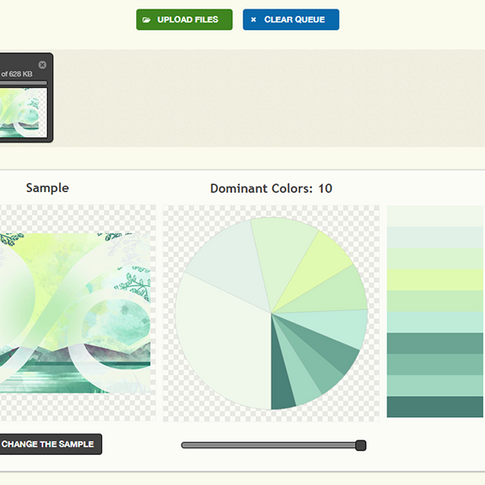
Palette Generator Output: pie chart of color dominance, color swatches | hex color codes Allows to change color sampling (add or subtract colors).
Color Palette FX Output: color swatches | hex color codes | RGB values | HSL values Adds complimentary or triadic color to go with your color selection.

You can always mess around with Adobe Color, to create your own palettes. Read our post here >>
You can also look at palette that others have created at ColourLovers .

How are YOU using color palettes in your projects?









Comments